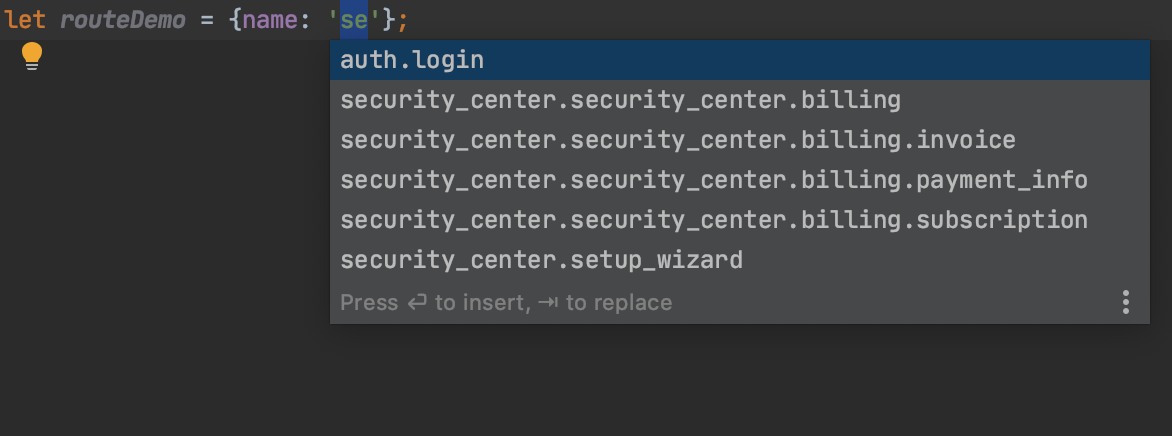
vue router - this.$route.name is undefined inside the app.vue when console it inside created() - Stack Overflow

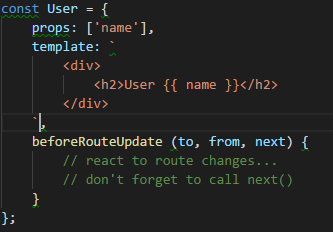
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

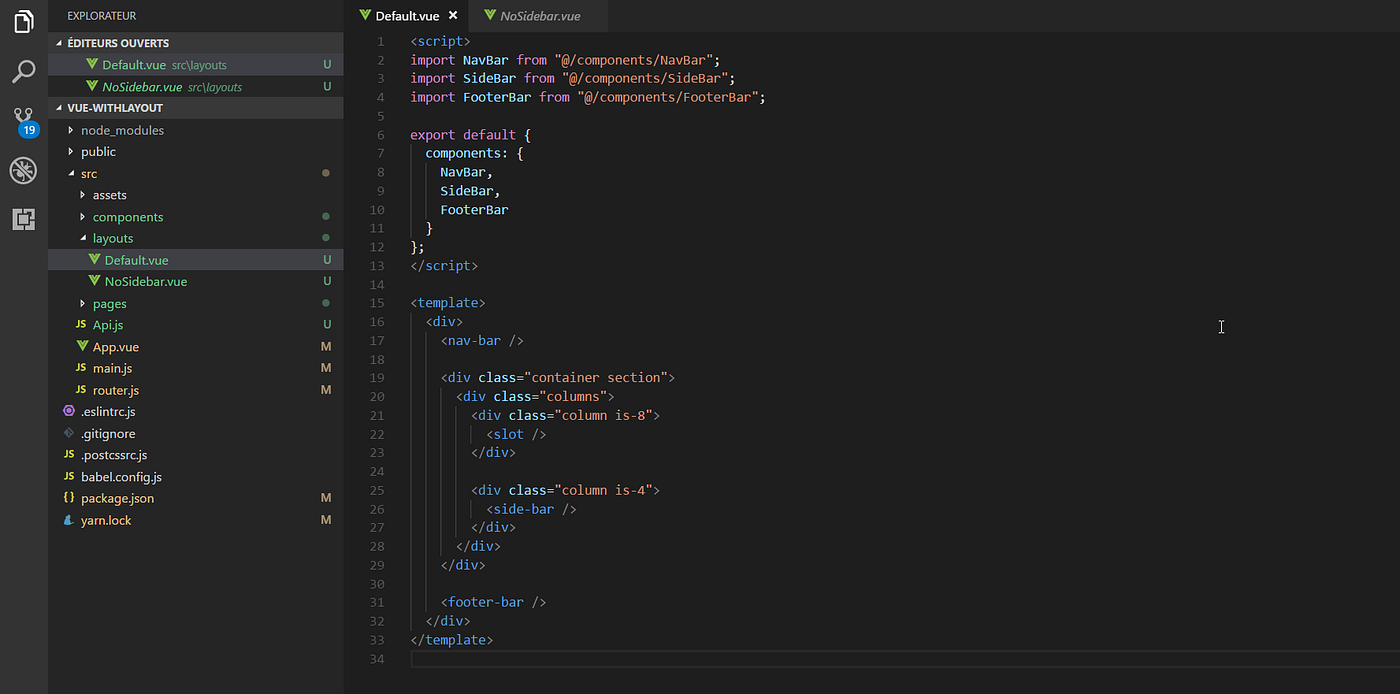
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT

vue router - this.$route.name is undefined inside the app.vue when console it inside created() - Stack Overflow