Dispatching react router push action from <Feature/> onClick generates error · Issue #609 · alex3165/react-mapbox-gl · GitHub

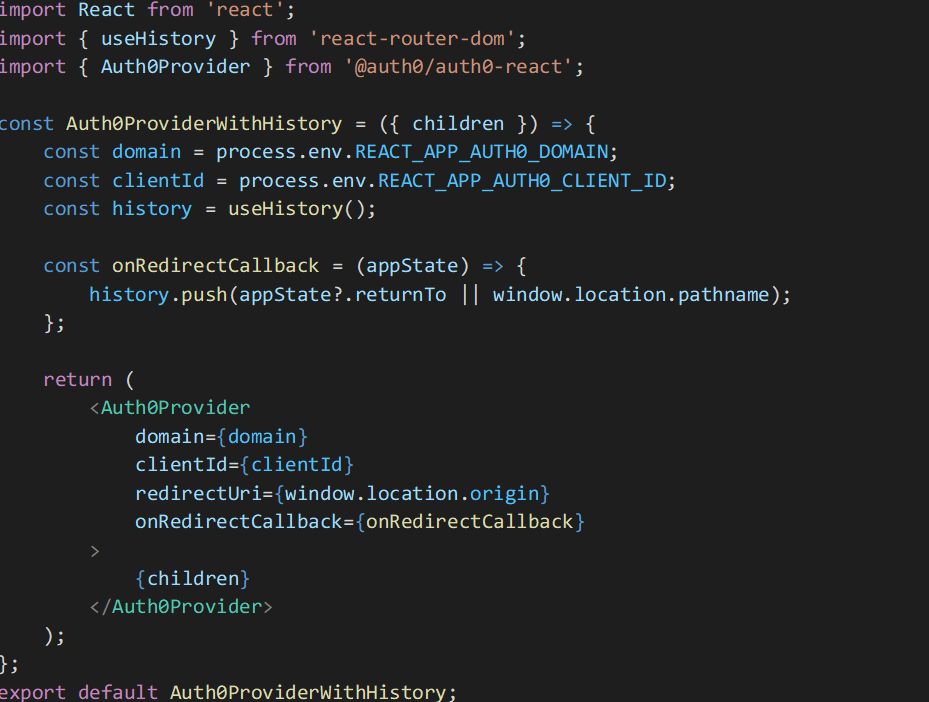
reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow












![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/TlxBJpus9XCfVoTXpuwlYpMIJdSuDQ6AlzuA)