Animations with React Router. When used correctly, animations can… | by Stephen Cook | Onfido Product and Tech | Medium
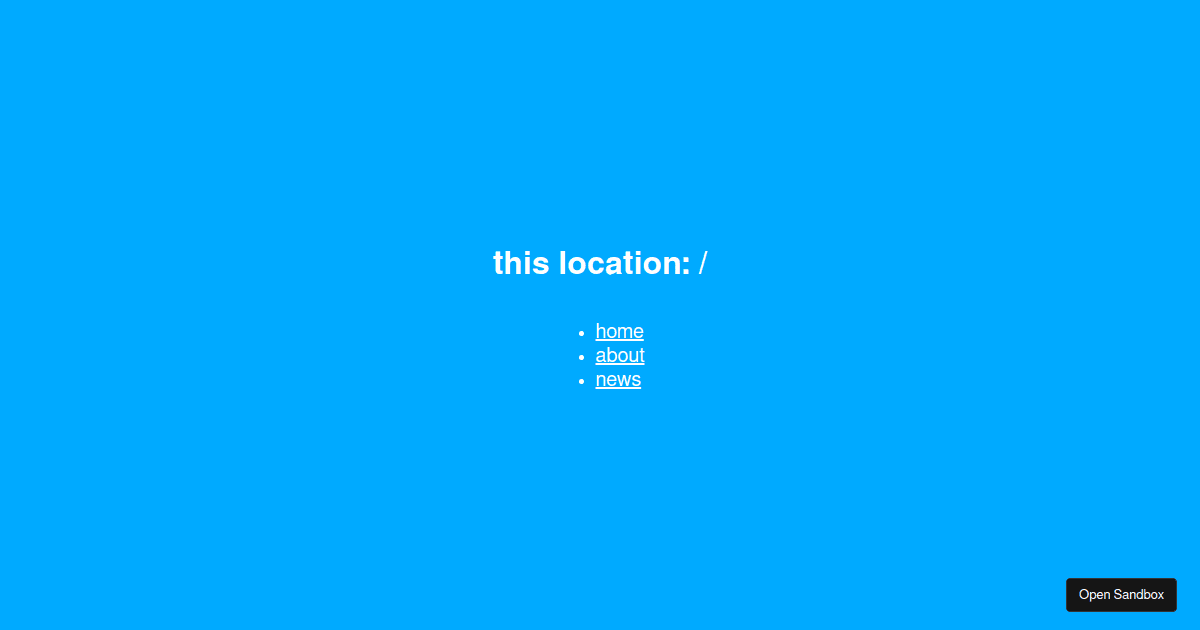
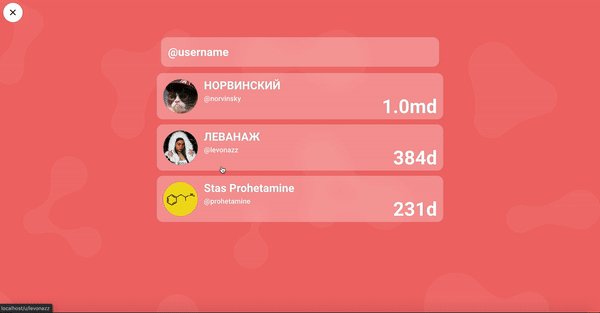
GitHub - axel10/react-slide-animation-router: The react router slides around the animation.Based on react-router 4 and react-transition-group

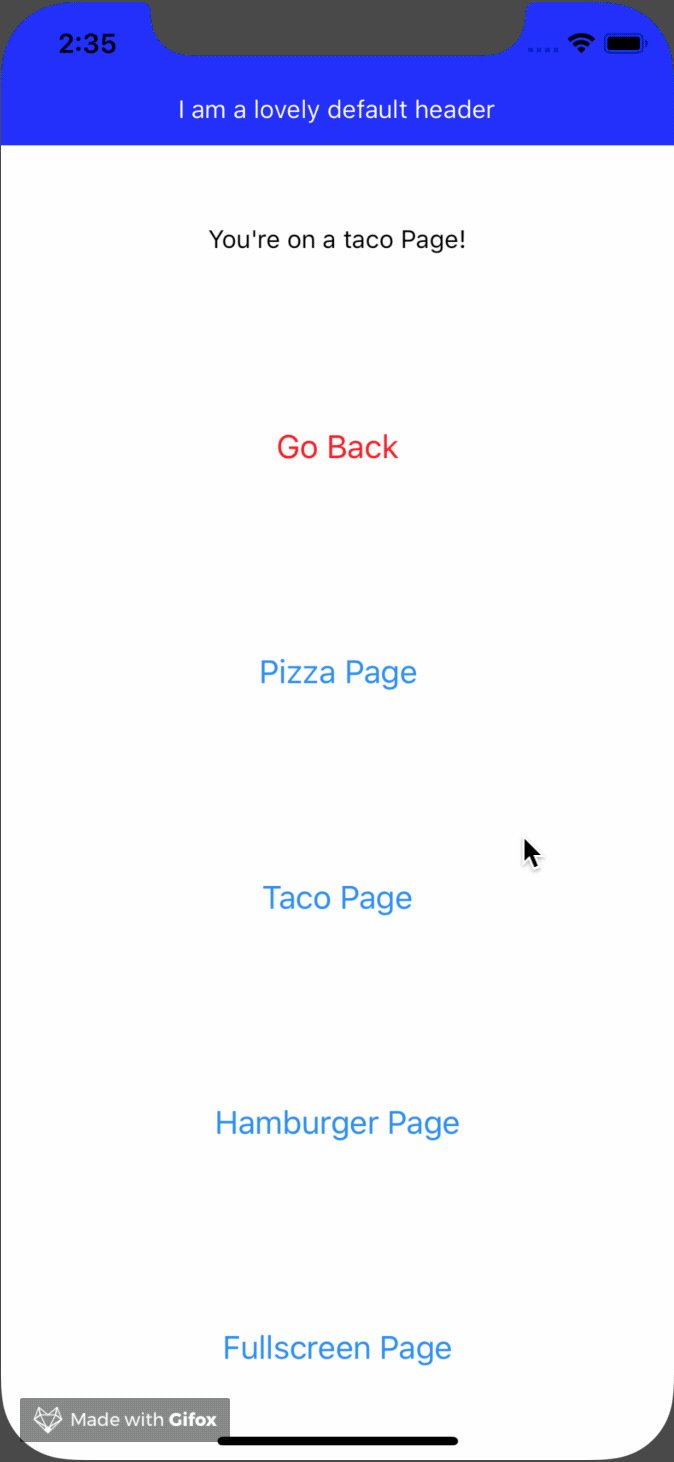
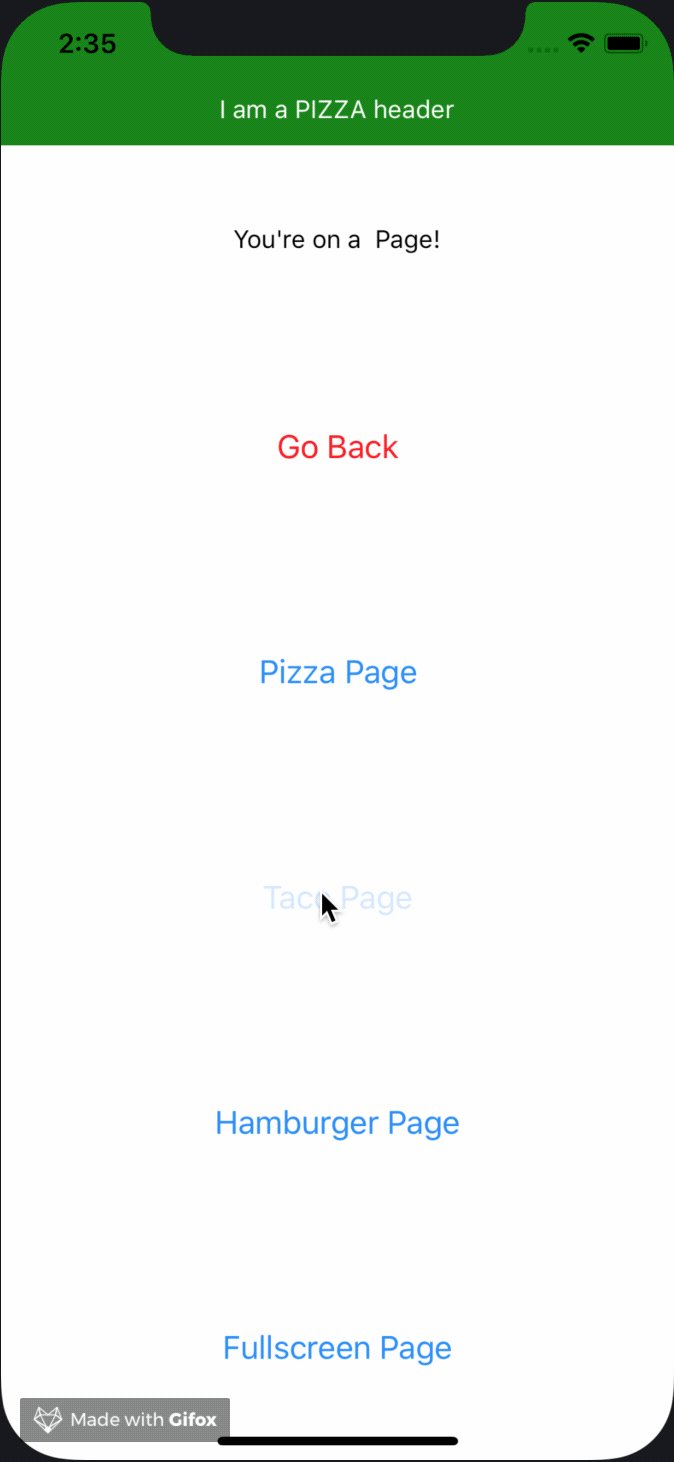
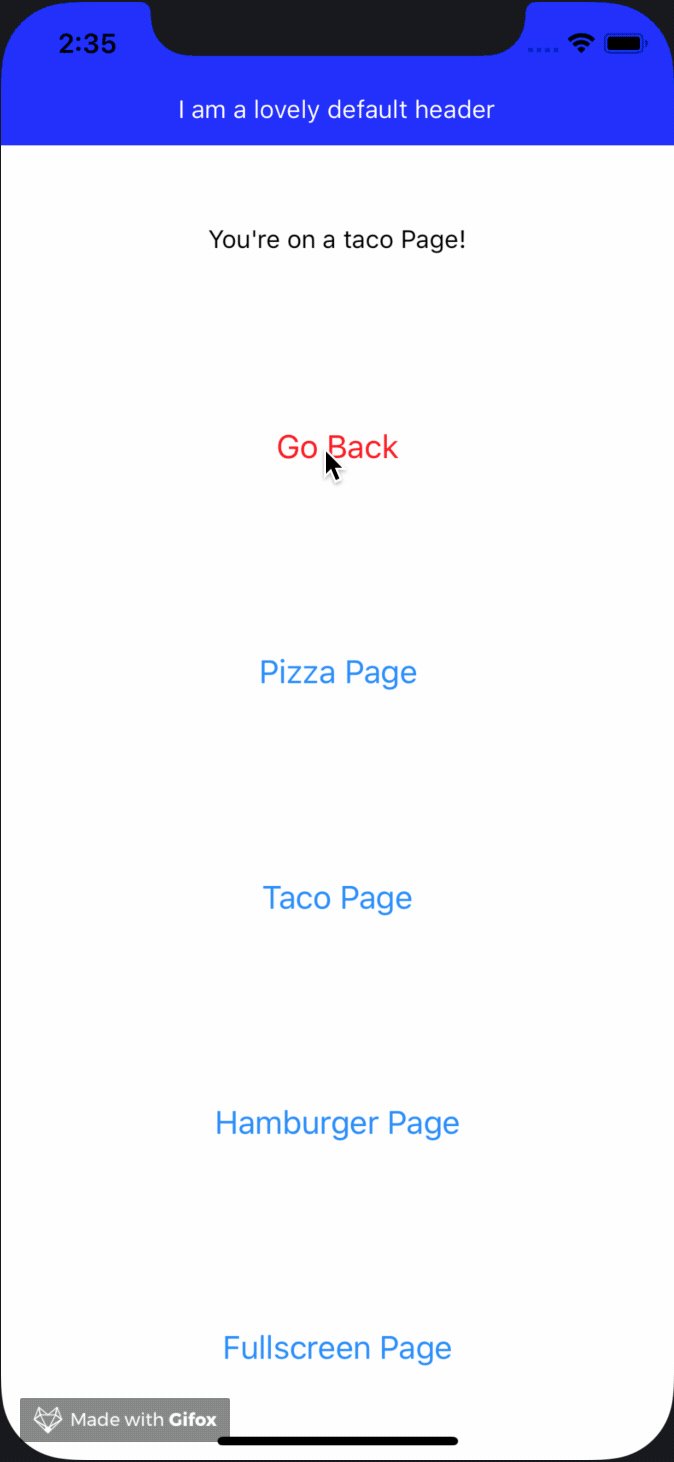
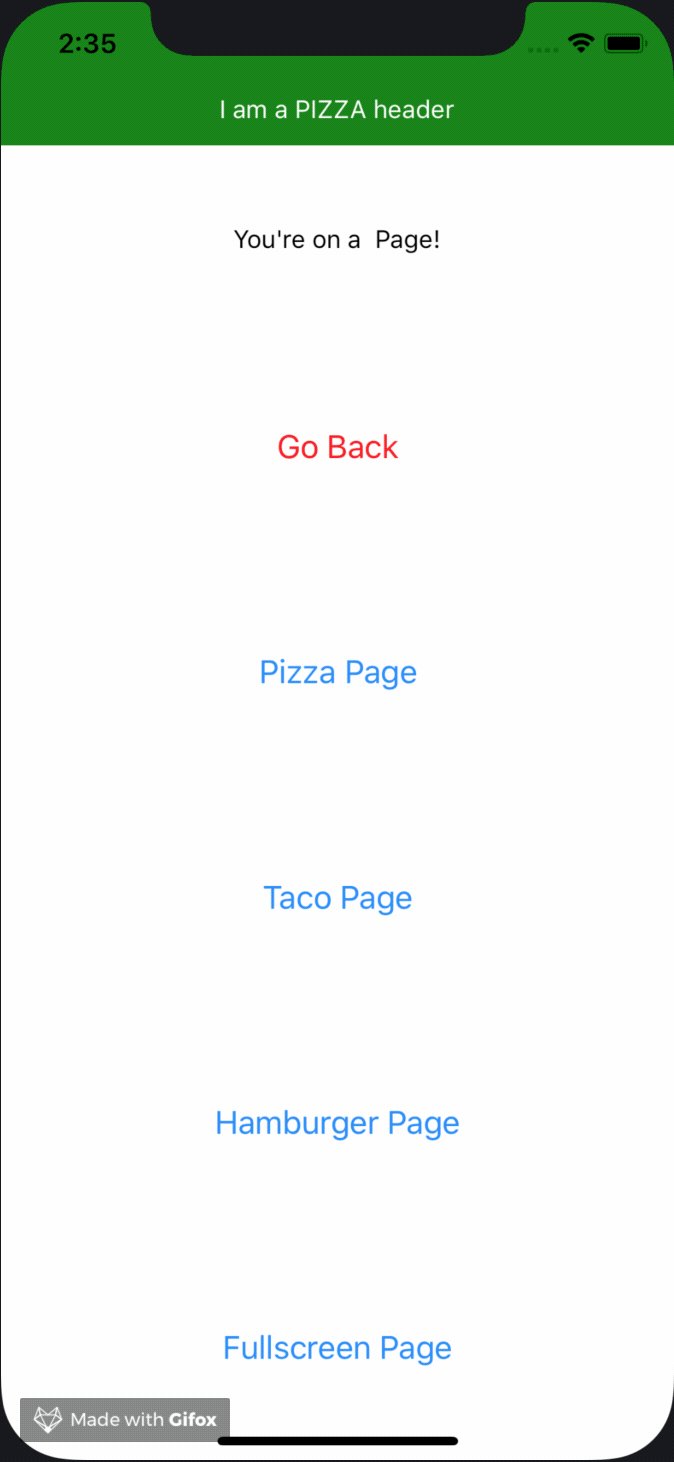
GitHub - Taymindis/react-router-native-animate-stack: custom animatable stack design with react router native