
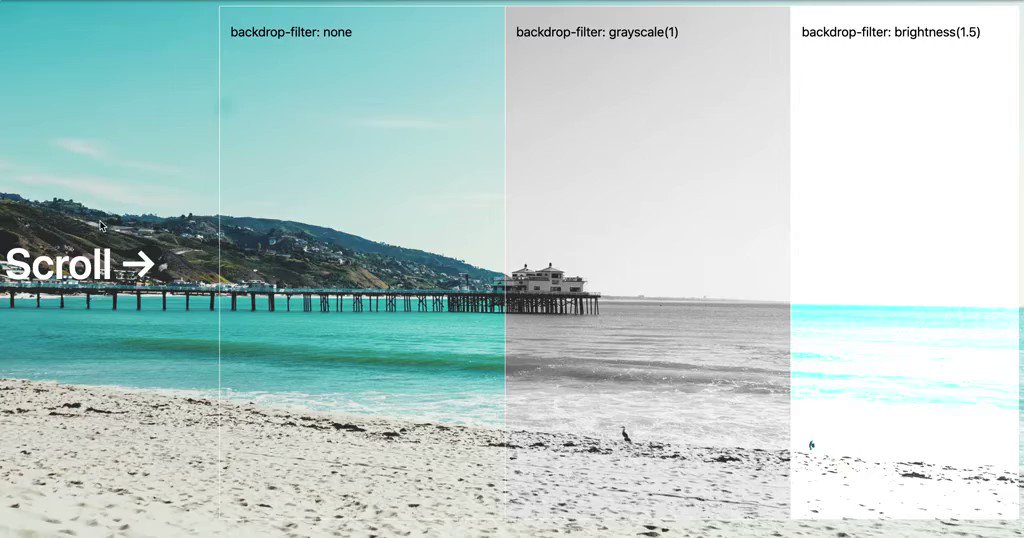
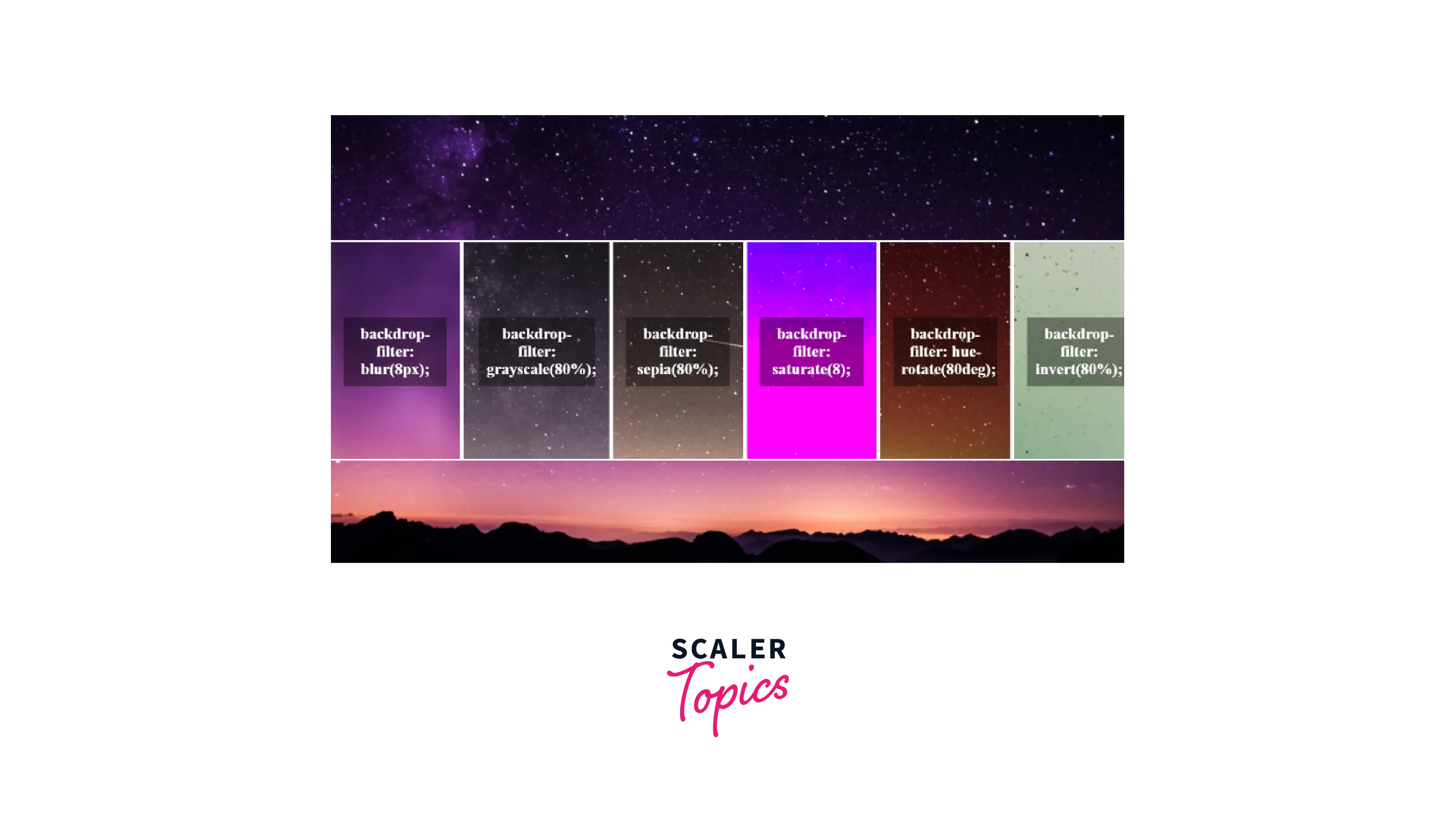
CSS Image Effects: A Detailed Guide | Pictures speak louder than words. When you're a web developer, the pictures or images on your website can speak even louder, in a number of

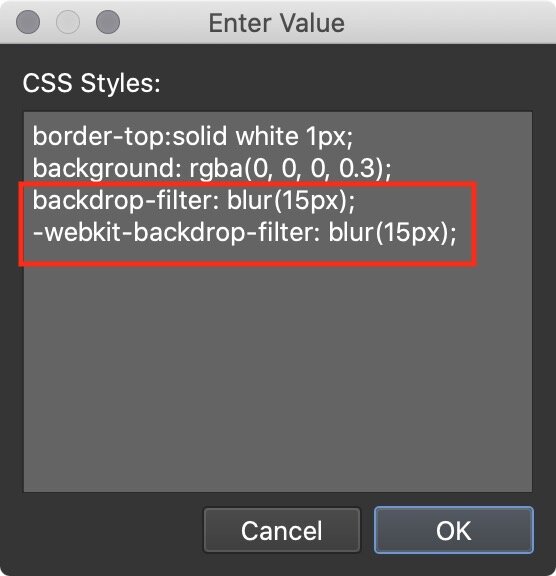
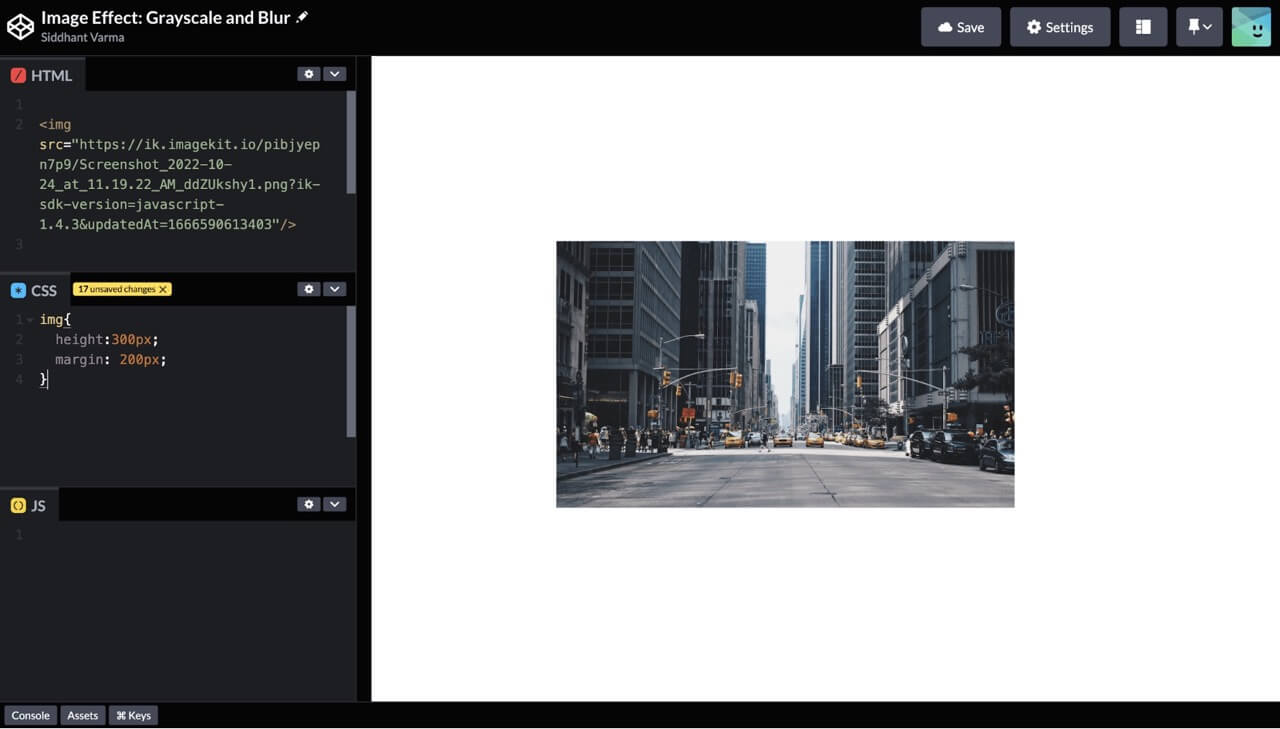
css - Change background image to grayscale but not the color background overlay (elementor) - Stack Overflow